長らくWordPressでブログをしていますが、ショートカットキーを使用していませんでした。ふと思い立って、調べてみるとWordPressにも色々なショートカットキーがありました。
使い始めると編集作業が格段に早くなったので、自分用のメモも兼ねて紹介します。
WordPressのブロックエディタで使えるショートカットキー
ここではWordPress5.0から使えるブロックエディタである「Gutenberg」のショートカットキーを紹介していきます。
基本作業
Windowsのショートカットキーに共通するところがあるので覚えやすいかと思います。私が重宝しているのは「文字のみを貼り付け」と「ブロックや各要素内で改行」です。
「文字のみを貼り付け」については文字を貼り付けたいのにブロックごと貼り付けられるため、テキストエディターに1度貼り付けてからコピーし直すと面倒なことをしていたのですが、このショートカットキーを覚えて格段に作業が早くなりました。
「ブロックや各要素内で改行」については、表やリスト内で改行を入れる時、方法がわからなかったので、わざわざ「HTMLとして編集」に切り替えてから<br>タグを挿入していたのですが、その時間が無くなったので絶対に覚えておくべきだと思いました。
書式設定
主に選択した範囲に作用します。
| 操作内容 | ショートカットキー |
|---|---|
| 太字にする | [Ctrl]キー + [B]キー |
| 斜体にする | [Ctrl]キー + [I]キー |
| 下線を付ける | [Ctrl]キー + [U]キー |
| 取り消し線を付ける | [Shift]キー + [Alt]キー + [D]キー |
| リンクに変換する | [Ctrl]キー + [K]キー |
| リンクを削除する | [Ctrl]キー + [Shift]キー + [K]キー |
ブロックショートカット
ブロックの操作に関するショートカットキーです。
| 操作内容 | キー |
|---|---|
| 現在のブロック上に新しいブロックを挿入 | [Ctrl]キー + [Alt]キー + [T]キー |
| 現在のブロック下に新しいブロックを挿入 | [Ctrl]キー + [Alt]キー + [Y]キー |
| 選択したブロックを複製 | [Ctrl]キー + [Shift]キー + [D]キー |
| 選択したブロックを削除 | [Shift]キー + [Alt]キー + [Z]キー |
| 選択したブロックを上に移動 | [Ctrl]キー + [Shift]キー + [Alt]キー + [T]キー |
| 選択したブロックを下に移動 | [Ctrl]キー + [Shift]キー + [Alt]キー + [Y]キー |
ブロックの変更
ブロックタイプの変更を行うショートカットキーです。どちらも新しいブロックの先頭に半角で入力する必要があります。
| 操作内容 | ショートカットキー |
|---|---|
| ブロックタイプを変更 | 「/」 |
| 見出しブロック挿入 | 「##」~「######」 + 「Space」 |
ブロックタイプを変更
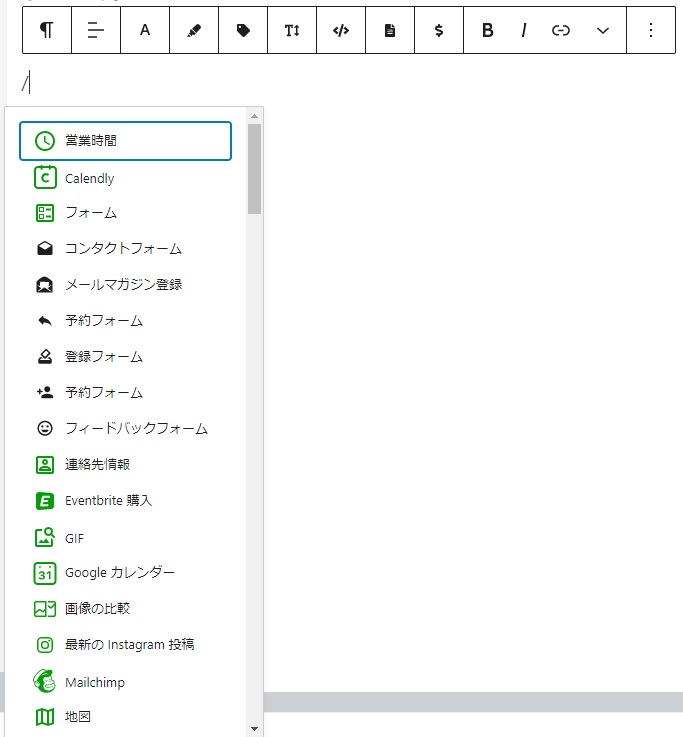
「ブロックタイプを変更」はブロックの先頭に「/」を半角で入力すると、ブロックタイプの一覧が表示されるため、そこからマウスやキーボードの[↑][↓]キーで選択することができます。

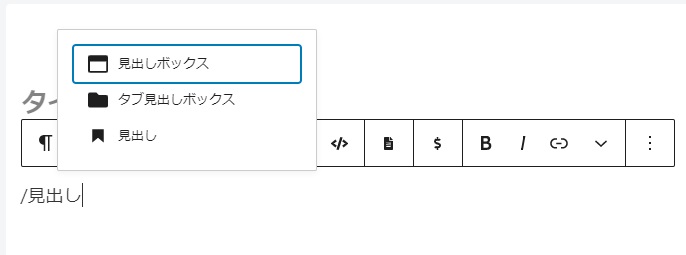
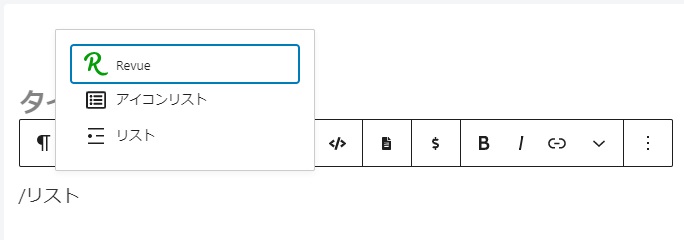
よく使うブロックタイプは名前を覚えておけば「/」の後に入力することで絞り込んで表示することもできます。
例)「/見出し」

例)「/リスト」

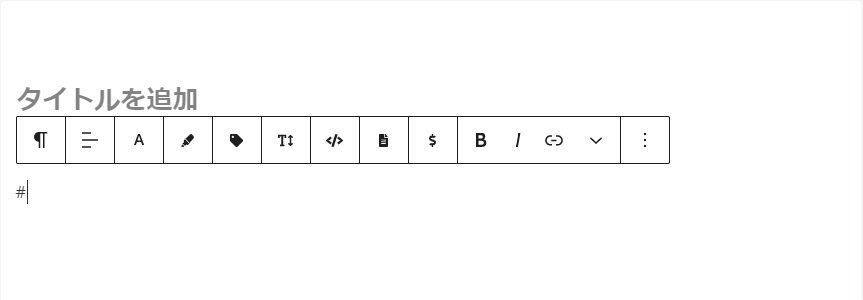
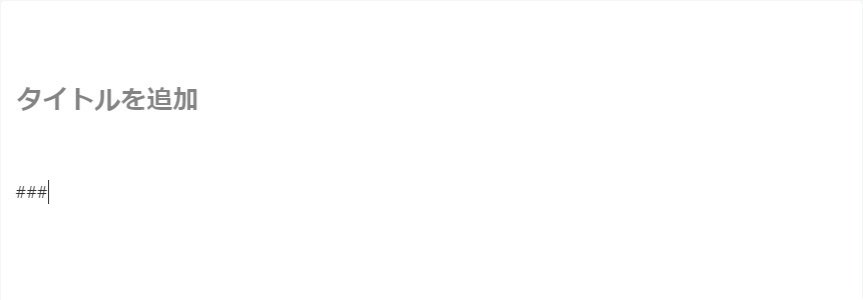
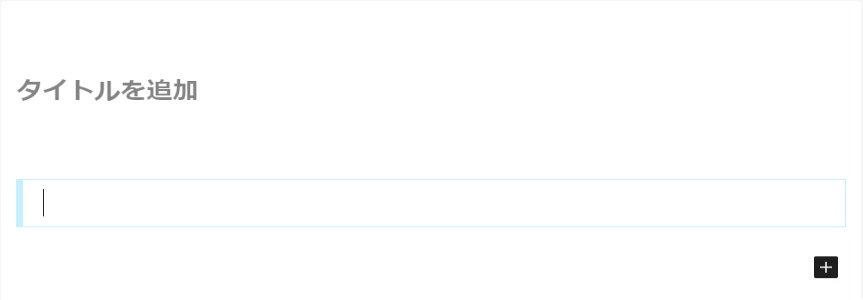
見出しブロック挿入
見出しブロックの追加にはさらに簡単な「見出しブロック挿入」のショートカットキーが使えます。
作りたい見出しレベルの数だけ「#」を半角で入力し、最後に「Space(空白)」を入力します。「Space」も半角である必要があります。

他にも色々とあるようですが、よく使うのはこの程度ではないではないかと思います。また、使えそうなものがあれば適宜追加していきます。








コメント