メモ帳や、ワードを大きな画面で操作しているとテキストカーソルがどこに行ったかわからなくなることがあります。ですが、テキストカーソルはサイズや色を変更して見やすくすることができます。
テキストカーソルのサイズや色を変更して見やすくする方法
テキストカーソルを大きさや色を変更して見やすくするには設定を変更する必要があります。
テキストカーソルの設定画面を開く
まずは「テキストカーソル」の設定画面を開きます。
※ Windows10のバージョンによって設定画面の名前が異なります。
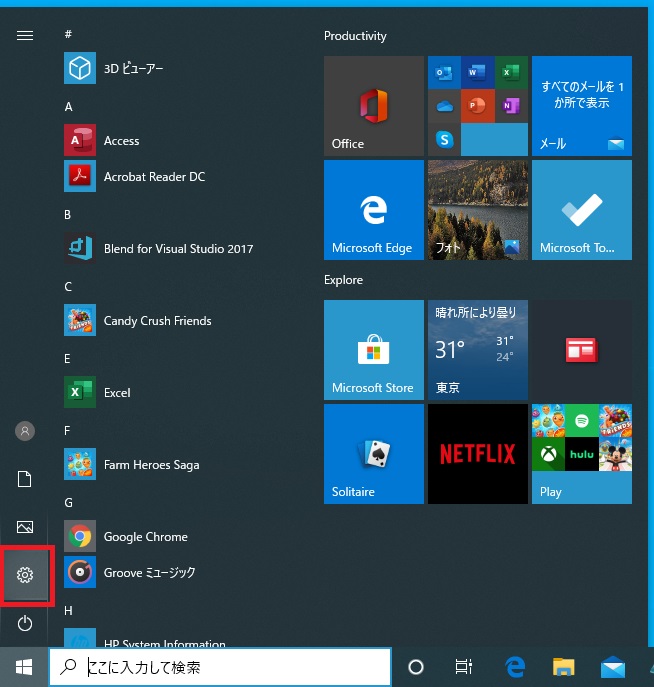
- スタートメニューを開き[設定(ギアアイコン)]をクリックします。

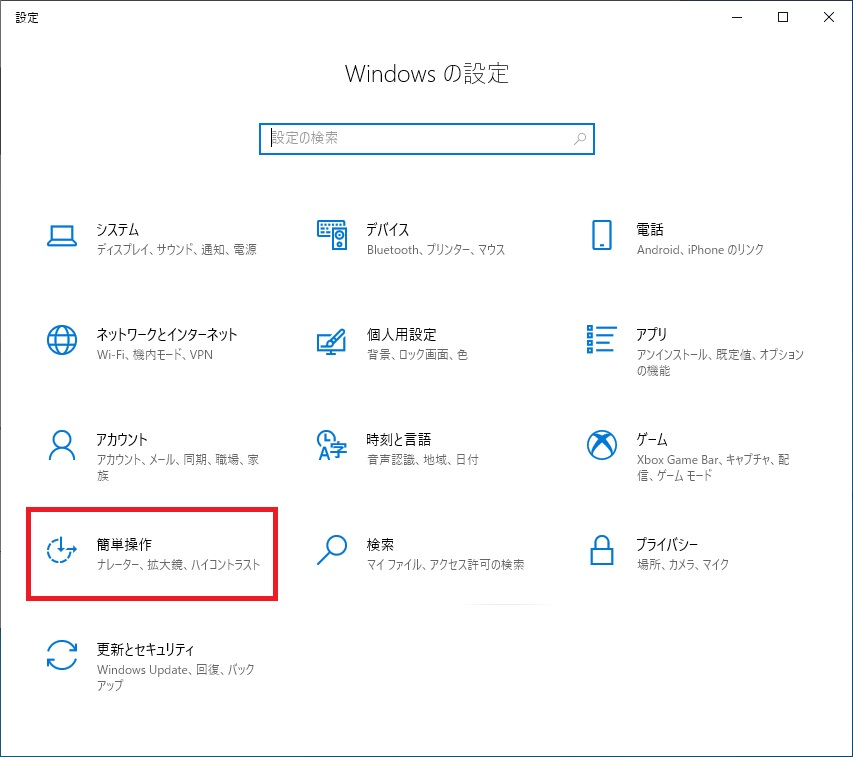
- 「Windowsの設定」画面が開くため[簡単操作]をクリックします。

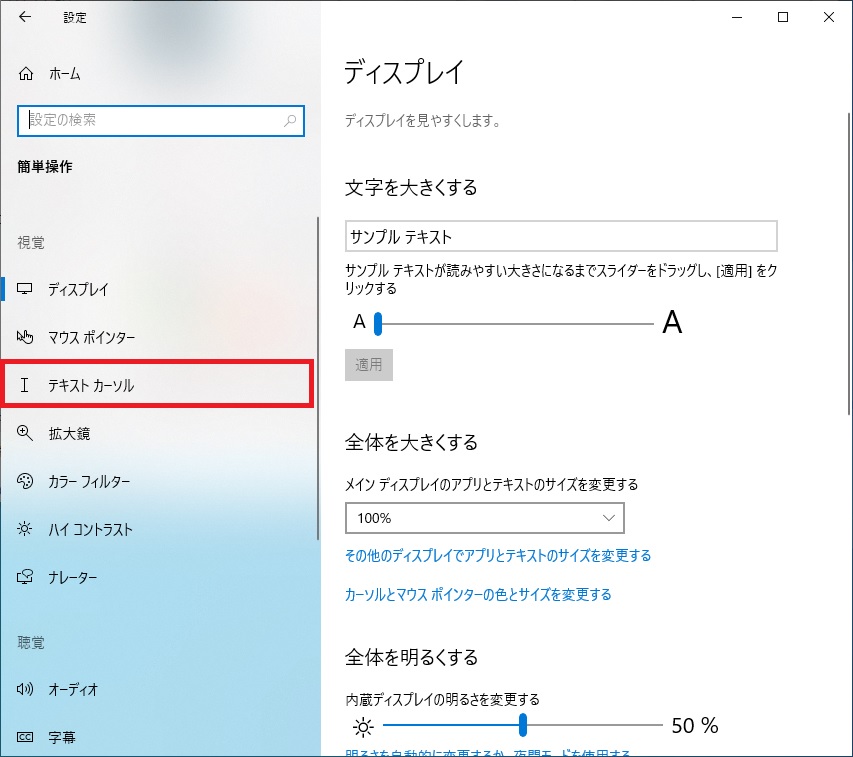
- 「簡単操作」の設定画面が開くため[テキストカーソル]か


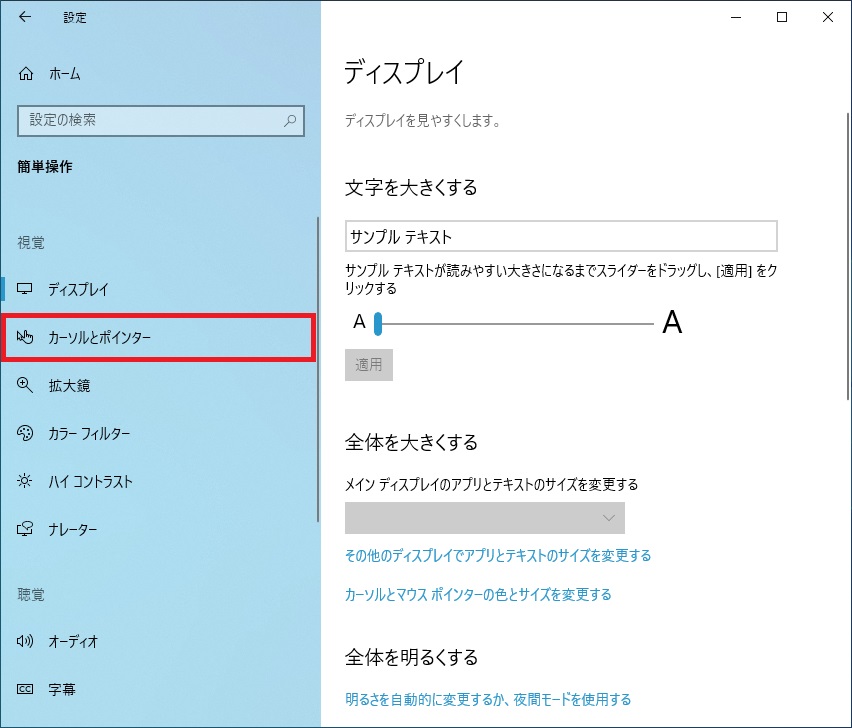
- 「テキストカーソル」もしくは


テキストカーソルのサイズと色を変更する
テキストカーソルのサイズ(太さ)の変更は古いバージョンでも実行できますが、テキストカーソルのサイズ(大きさ)と色の変更は「テキストカーソルインジケーター」というWindos10の新しい機能を使用するため、Ver.2004以降である必要があります。
テキストカーソルのサイズ(太さ)を変更する
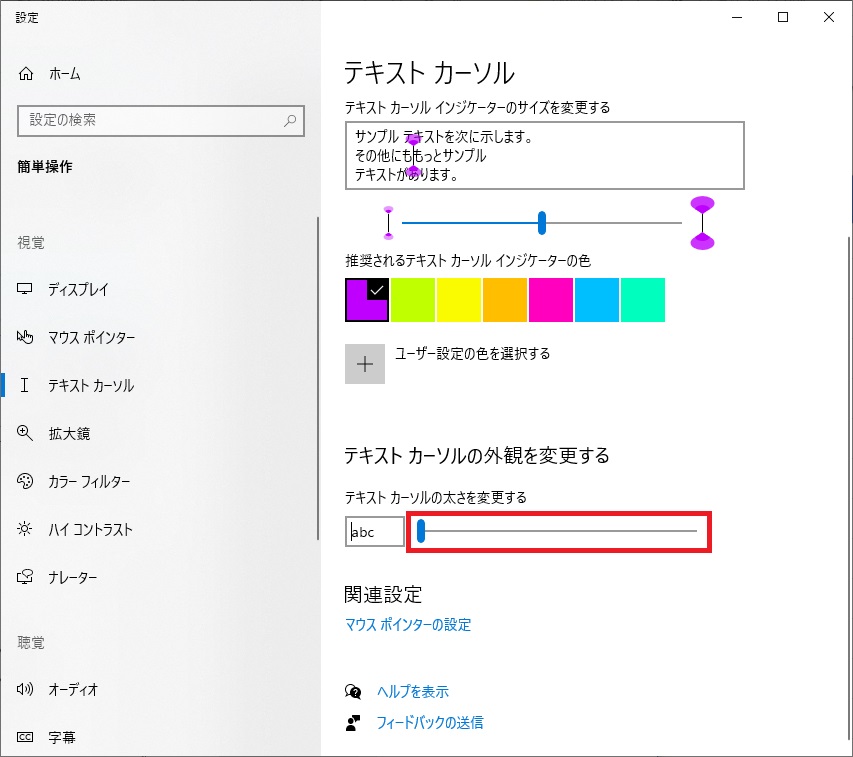
テキストカーソルのサイズ(太さ)は「テキストカーソル」設定画面の「テキストカーソルの外観を変更する」内の「テキストカーソルの太さを変更する」ゲージか、

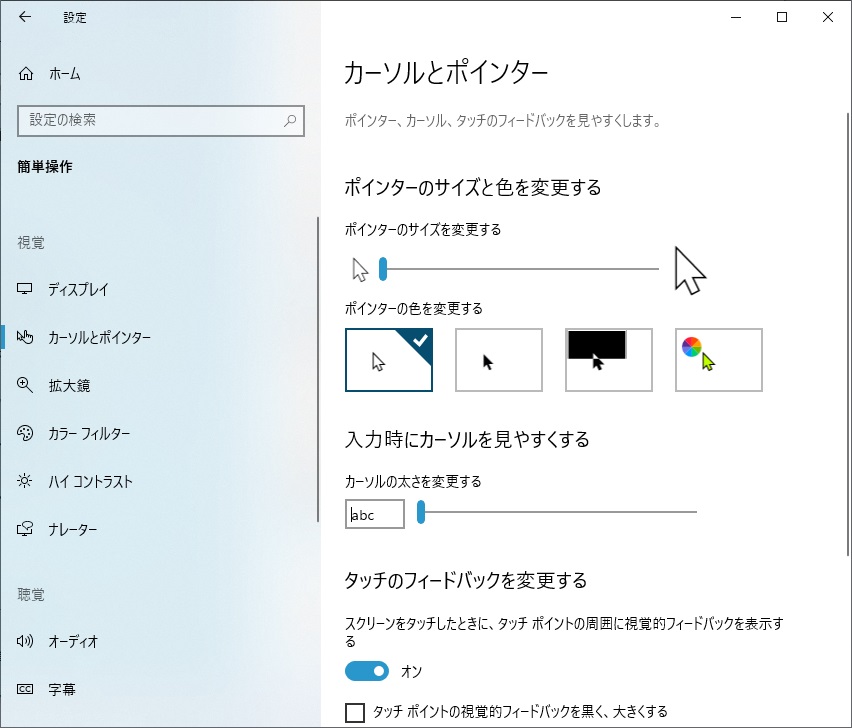
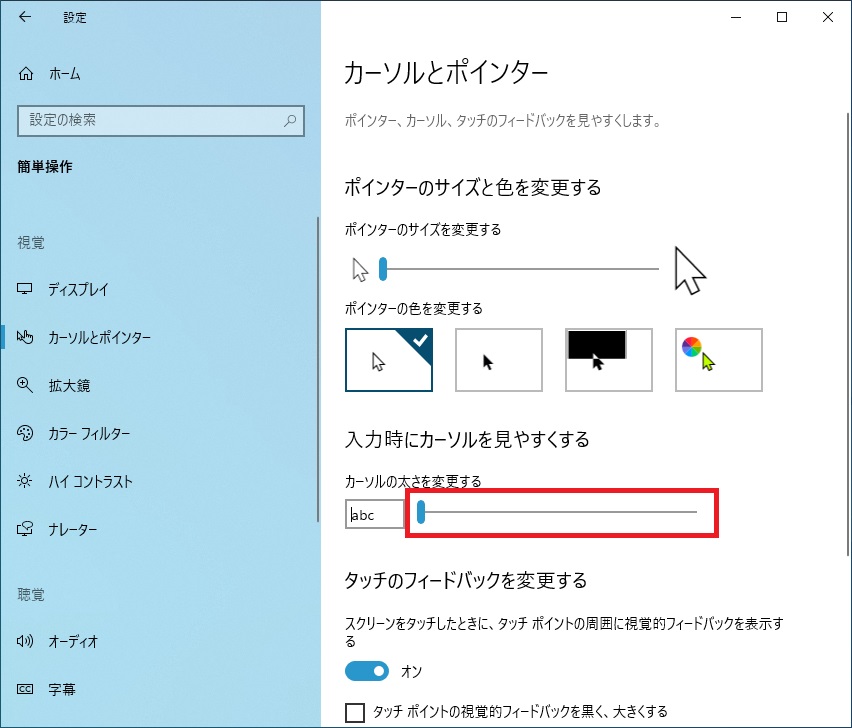
「カーソルとポインター」設定画面の「入力時にカーソルを見やすくする」内の「カーソルの太さを変更する」ゲージを左右に動かすことで変更することができます。

最小の値は「1」で最大の値は「20」まで太くすることができます。あまりに太くしてしまうと文字にかかってしまうので見やすくなるかもしれませんが、どの部分にかかっているのかわかりにくくなるのでご注意ください。
テキストカーソルのサイズ(大きさ)と色を変更する
「テキストカーソルインジケーター」を使用することでテキストカーソルのサイズ(大きさ)と色を変更することができます。ただし、「テキストカーソルインジケーター」はアプリによっては対応していないものがあるため、設定を変更してもカーソルの大きさや色が変更されず、通常のテキストカーソルになる場合があります。
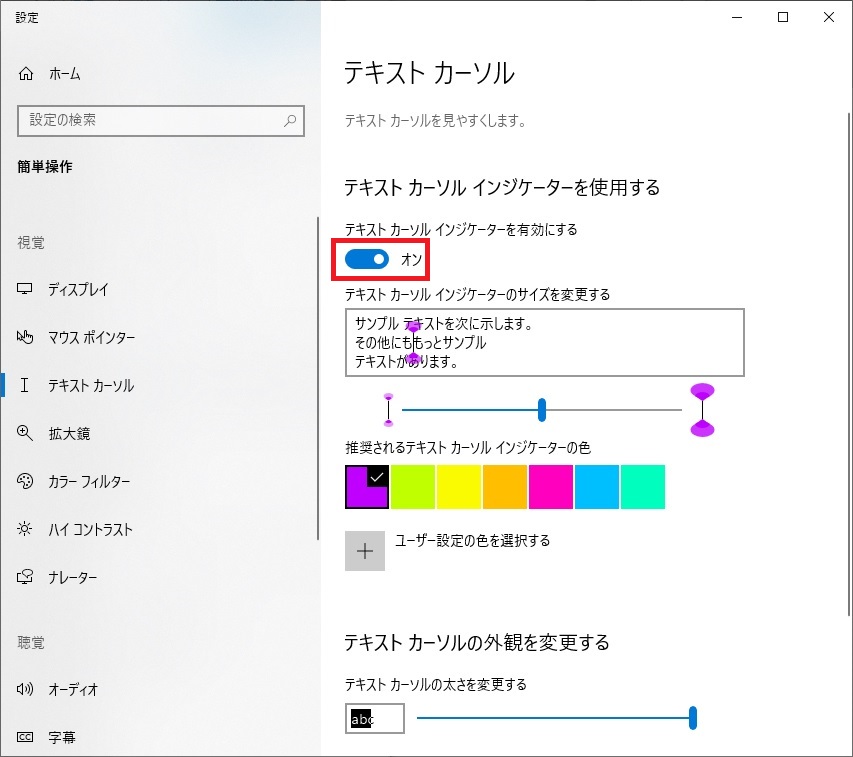
「テキストカーソルインジケーター」を使用するには「テキストカーソル」設定画面の「テキストカーソルインジケーターを有効にする」をオンにしてください。

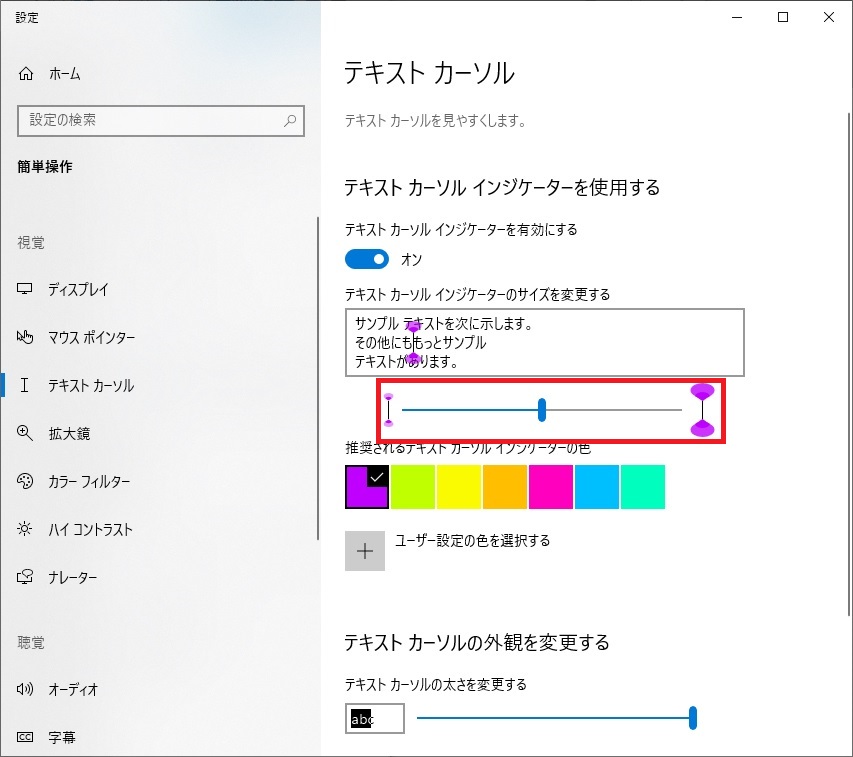
テキストカーソルインジケーターのサイズ(大きさ)を変更する
テキストカーソルインジケーターをオンにすると通常のテキストカーソルとは別のカーソルとなり、カーソルの太さは変更できなくなりますが、代わりに大きさが変更できるようになります。
「テキストカーソルインジケーターのサイズを変更する」のゲージを左右に動かすことで大きさを変更することができます。

最小の値は「1」で最大の値は「5」まで大きくすることができます。規定の値は「3」になっています。
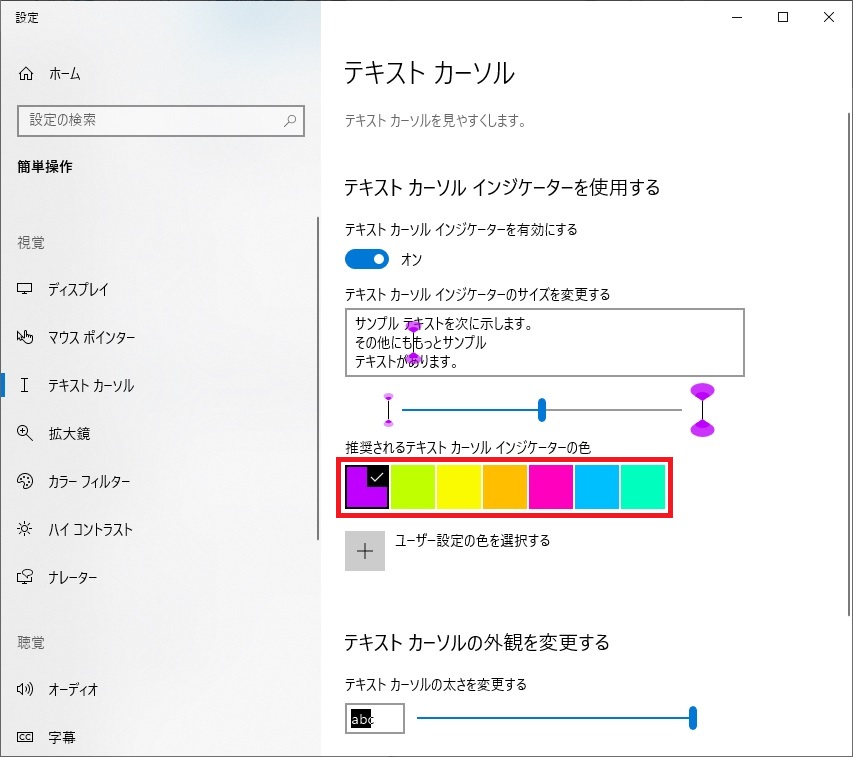
テキストカーソルインジケーターの色を変更する
テキストカーソルインジケーターの色は「推奨されるテキストカーソルインジケーターの色」で好きな色を選択することで変更できます。

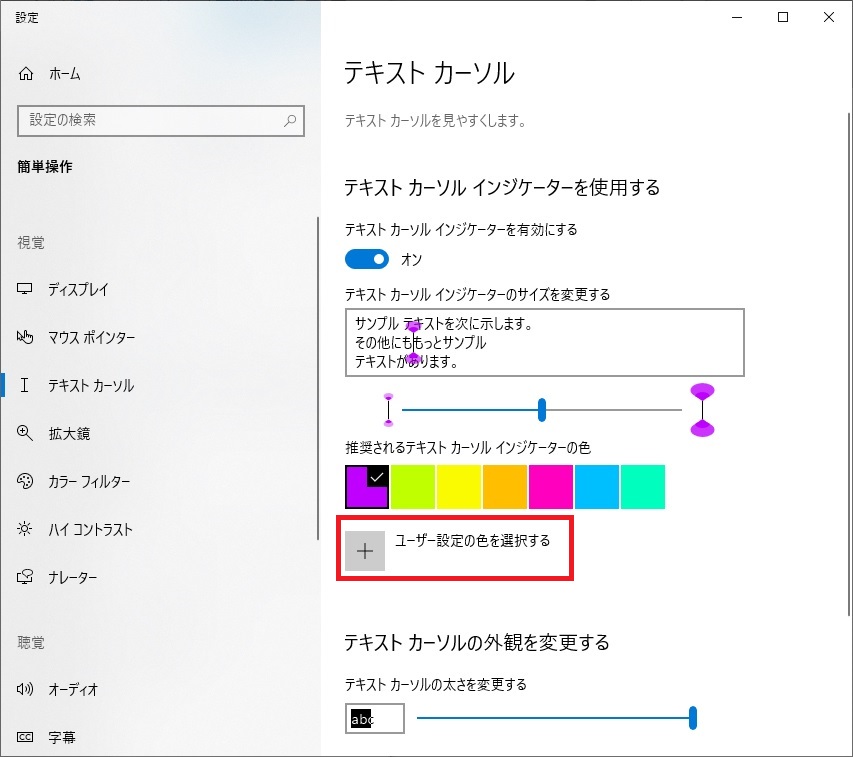
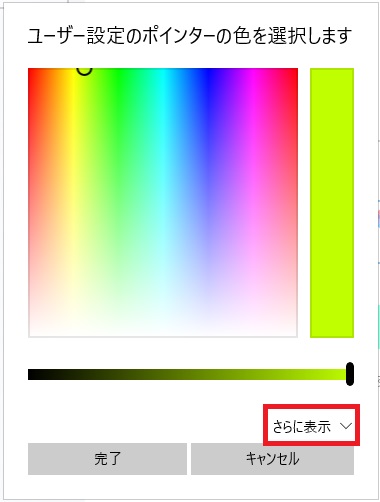
選択できる色が気に入らなければ「ユーザー設定の色を選択します」をクリックすると好きな色に変更することができます。

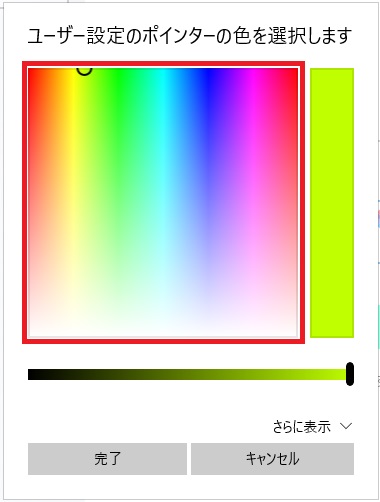
上の図で好きな色を選択し、

下のゲージで「明度(色の明るさ)」を変更することができます。

[さらに表示]をクリックすると

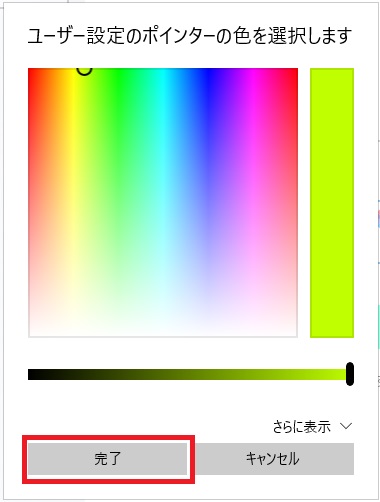
「RGB」や「HSV」等の値で色を選択することもできます。

色の選択が終了したら[完了]をクリックします。








コメント