画面の広いディスプレイや複数のディスプレイを使用していると、マウスポインターがどこに行ったかわからなくなることがあります。
そういう場合は、マウスポインターの位置をわかりやすく表示してくれる方法があります。
ですが、ここでは上記記事の方法以外のマウスポインター自体を見やすくする方法を紹介します。
マウスポインターの大きさや色を変更して見やすくする方法
マウスポインターを大きさや色を変更して見やすくするには設定を変更する必要があります。
マウスポインターの設定画面を開く
まずは「マウスポインター」の設定画面を開きます。
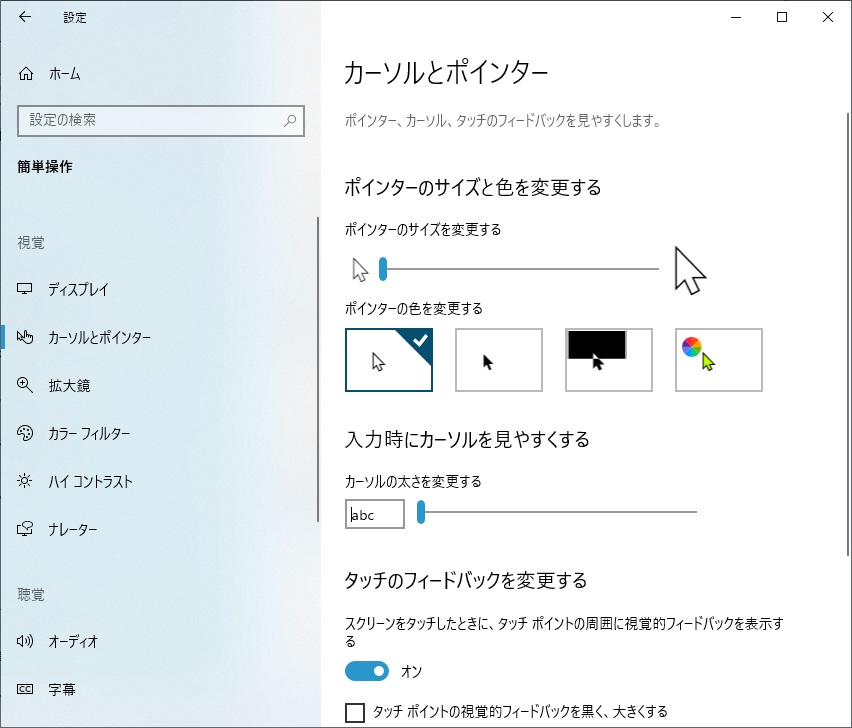
※ Windows10のバージョンによって設定画面の名前が異なります。
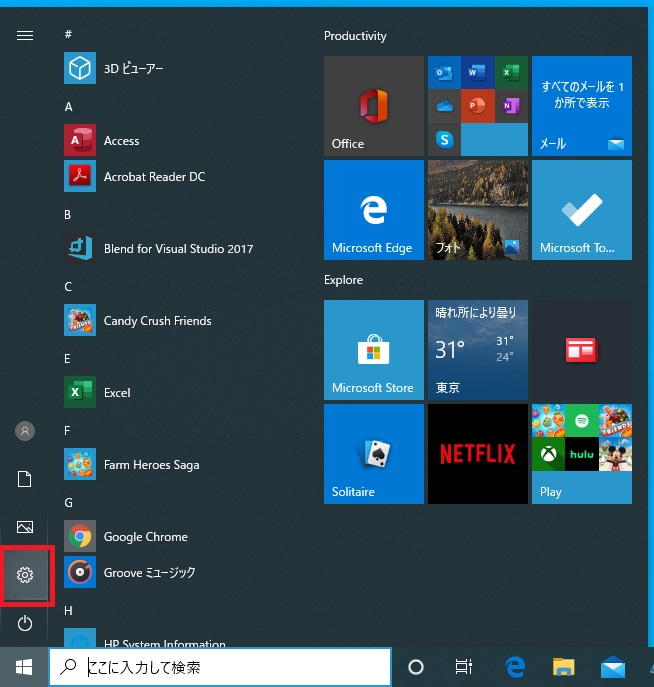
- スタートメニューを開き[設定(ギアアイコン)]をクリックします。

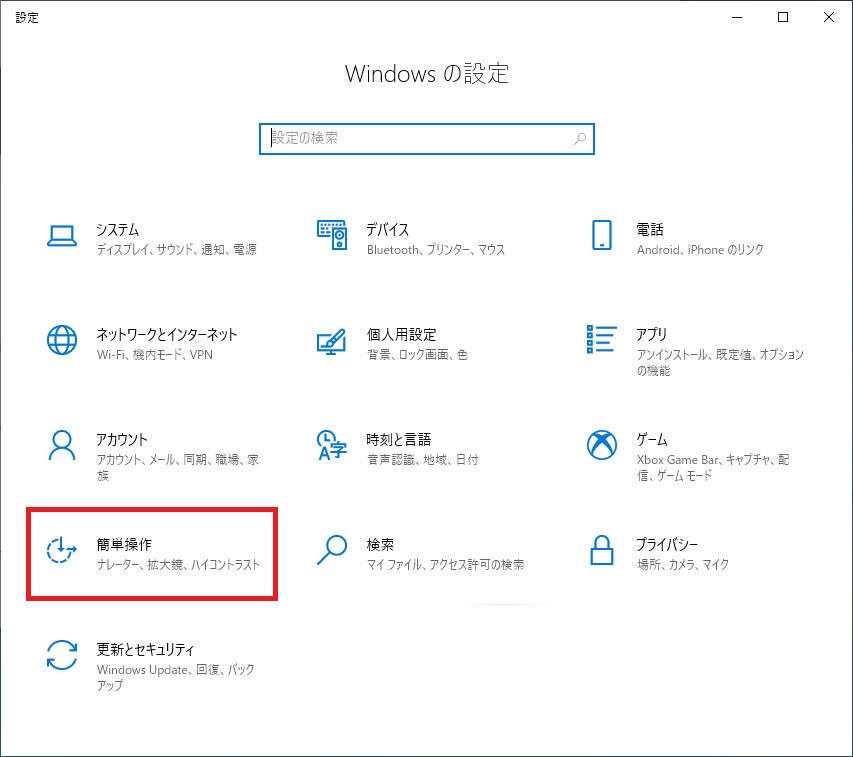
- 「Windowsの設定」画面が開くため[簡単操作]をクリックします。

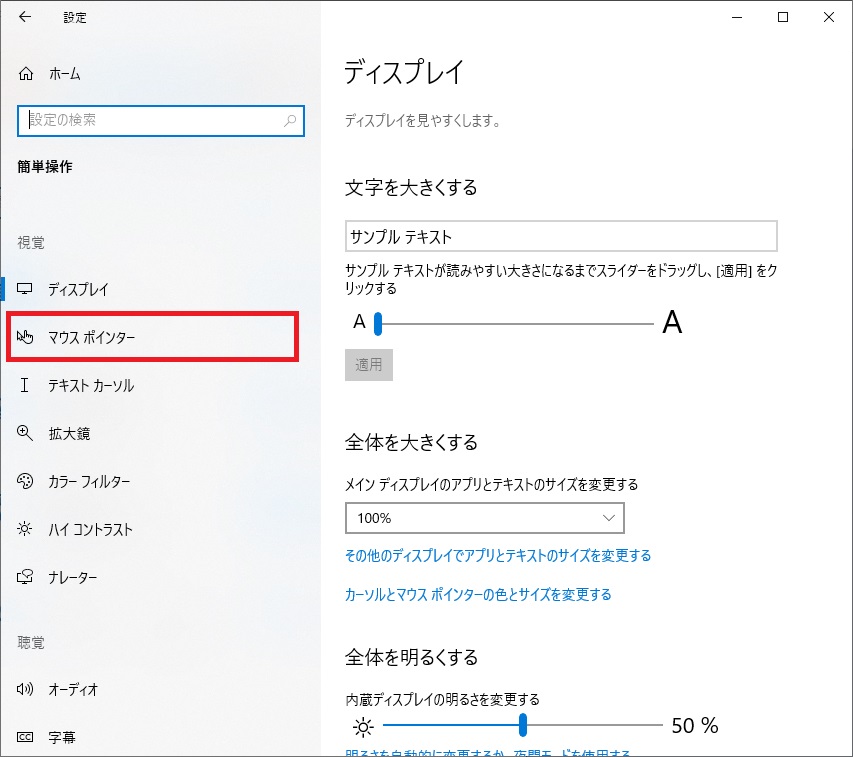
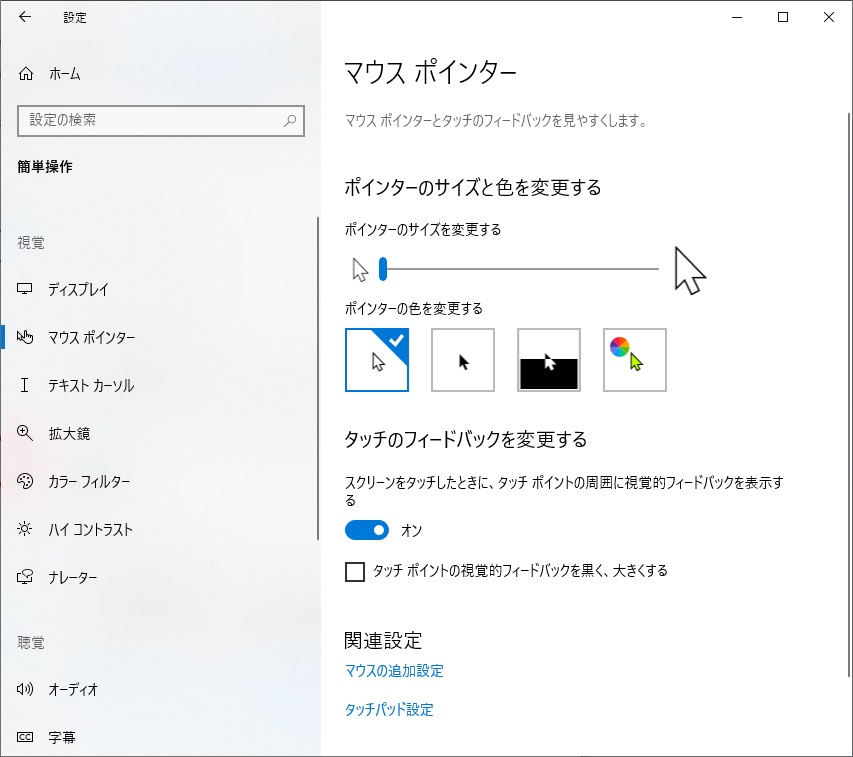
- 「簡単操作」の設定画面が開くため[マウスポインター]か


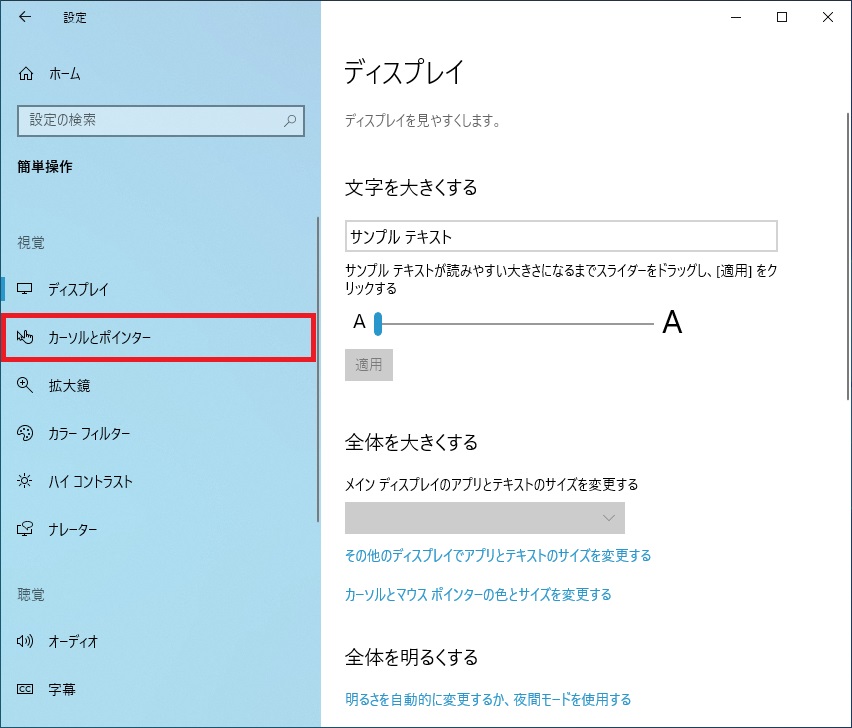
- 「マウスポインター」もしくは


マウスポインターのサイズと色を変更する
マウスポインターはサイズと色を変更することができます。それぞれ自分の見やすい内容に変更してください。
※ 記載されている設定が存在しない場合は、Windows10のバージョンが古いためだと思われます。
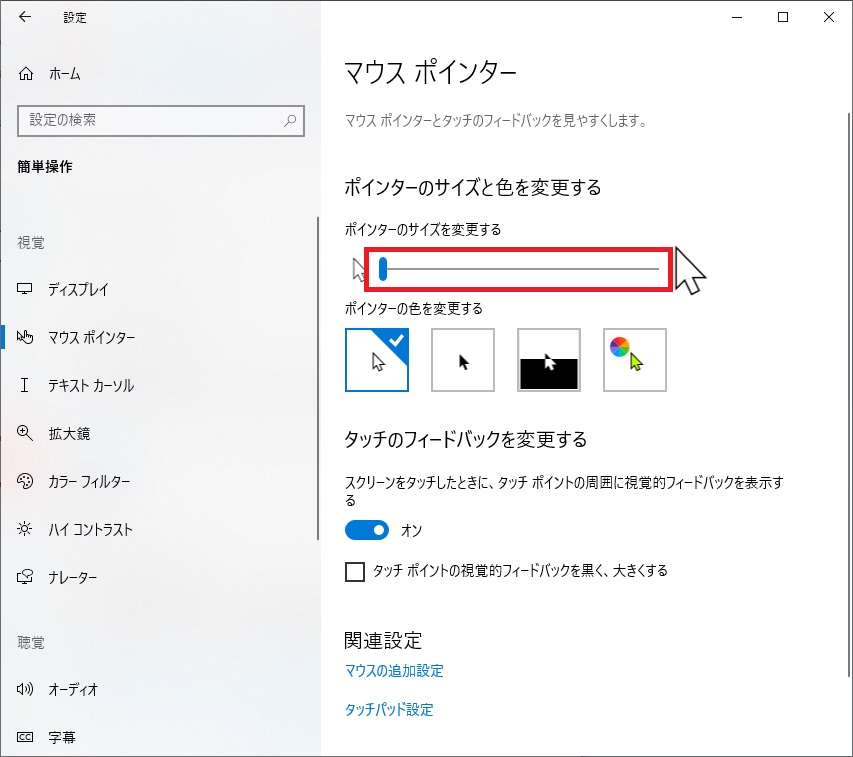
ポインターのサイズを変更する
ポインターのサイズは「ポインターのサイズを変更する」のゲージを左右に動かすことで変更することができます。

最小の値は「1」で最大の値は「15」まで大きくすることができます。
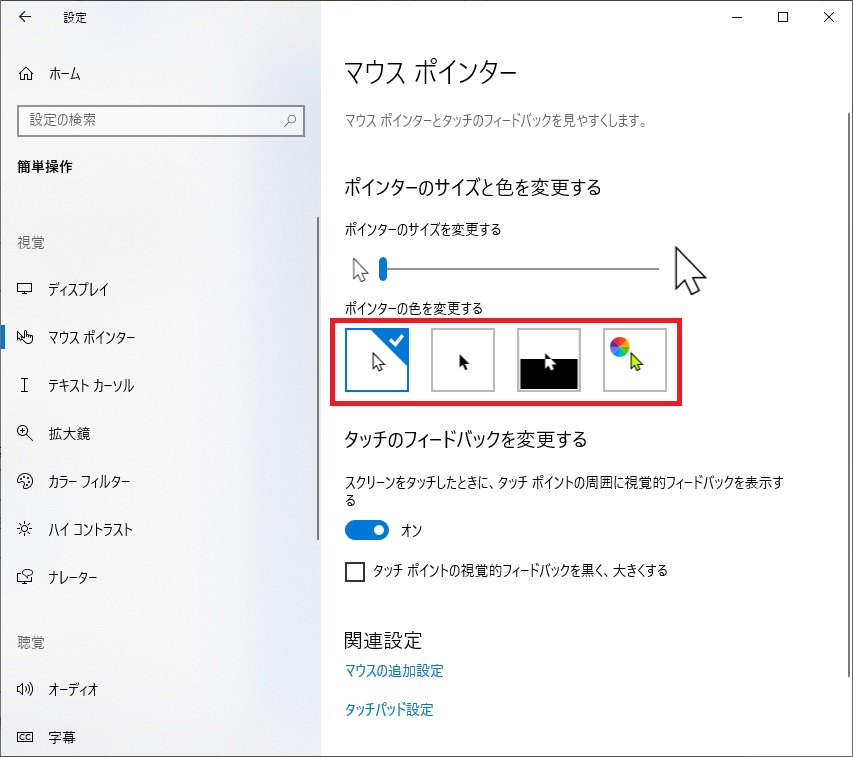
ポインターの色を変更する
ポインターの色は「ポインターの色を変更する」で好きな色を選択することで変更できます。

選択できるのは左から以下のとおりです。
- 白
- 黒
- 反転色
- カスタム
「反転色」は背景の色に合わせてカーソルがその逆の色になるため、見やすくはありますが、複数の色が表示されている細かい画像等に合わせると気持ち悪く感じるかもしれません。
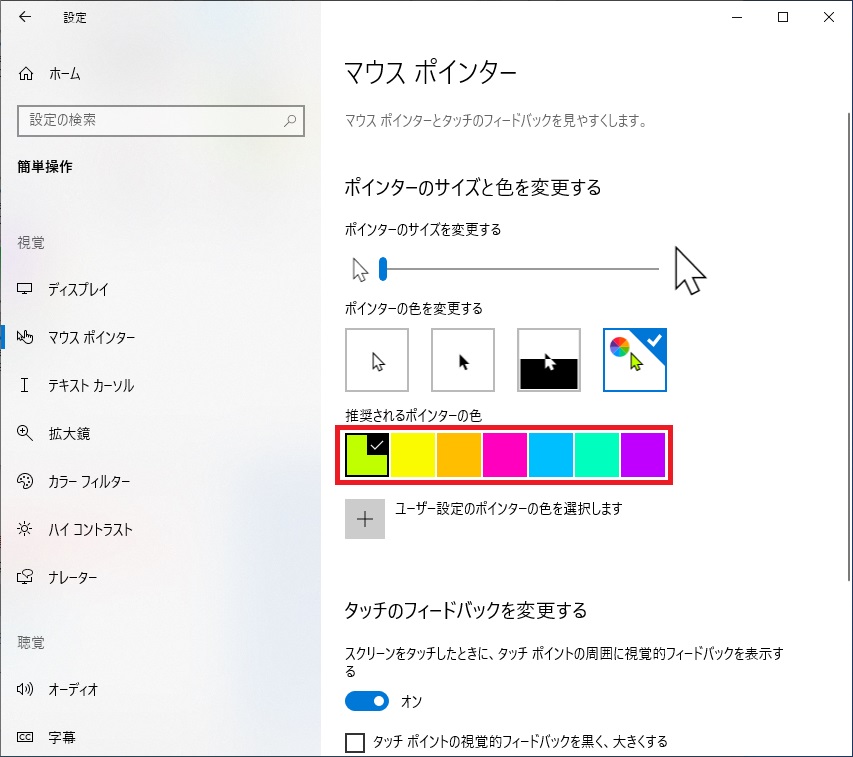
「カスタム」を選択すると、さらに「推奨されるポインターの色」が表示されるため、白や黒以外にも色を変更することができます。

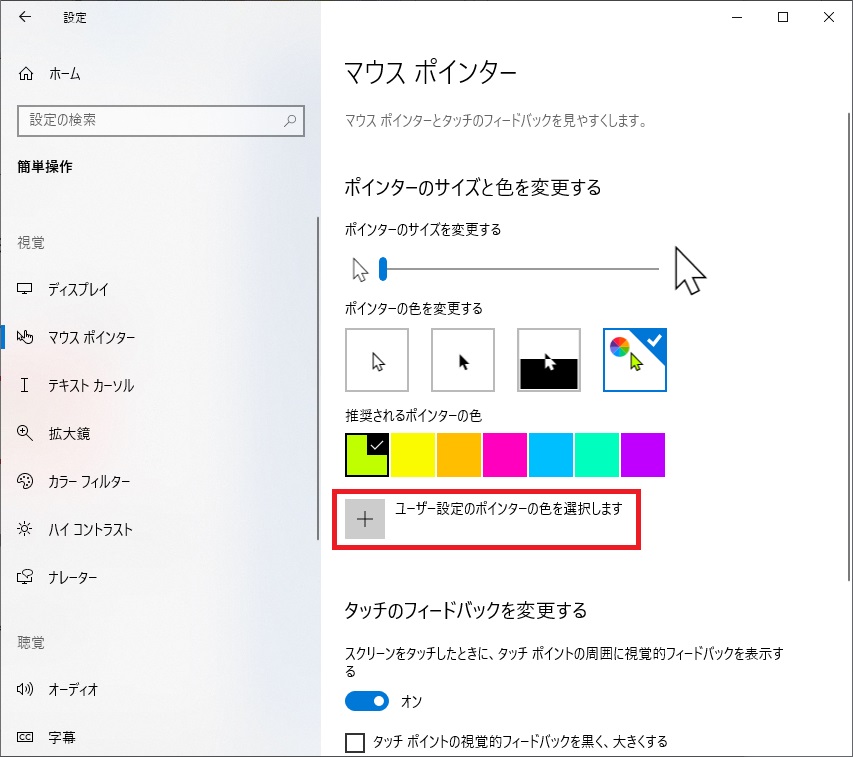
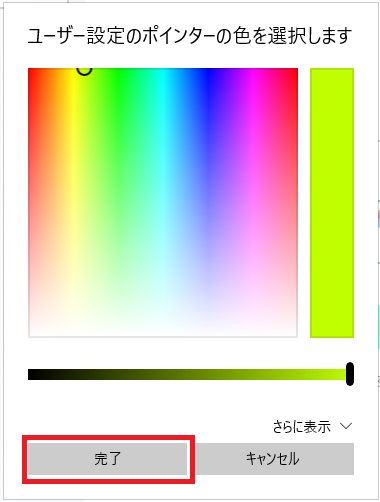
もしその中の色が気に入らなければ「ユーザー設定のポインターの色を選択します」をクリックすると好きな色に変更することができます。

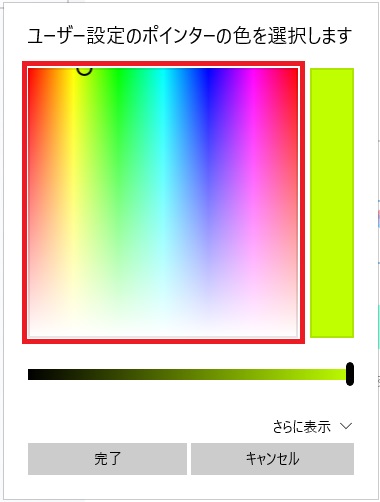
上の図で好きな色を選択し、

下のゲージで「明度(色の明るさ)」を変更することができます。

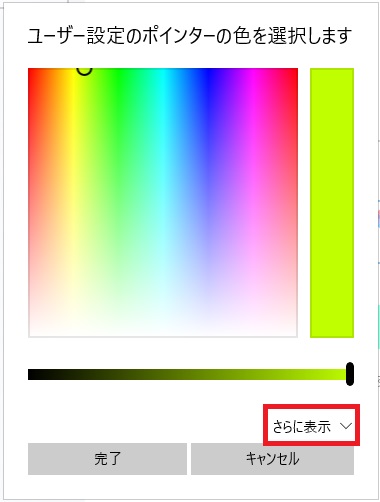
[さらに表示]をクリックすると

「RGB」や「HSV」等の値で色を選択することもできます。

色の選択が終了したら[完了]をクリックします。









コメント