画面に表示されている部分だけを画像として取り込みたい場合はスクリーンショットを取得すれば問題ありません。
ですが、画面に見えていない部分も含めたWEBページ全体を画像に取り込みたいと思ったことはありませんか。何か新しくツールをインストールしなくてもEdgeを使用することでWEBページ全体を画像として取り込むことができます。
※新しいEdge(Chromium版)の機能です。
WEBページ全体をまとめて画像として取り込む
前述したとおり、Chromium版の新しい「Micorosoft Edge」を使用します。
- 「Micorosoft Edge」で保存したいWEBページを開きます。

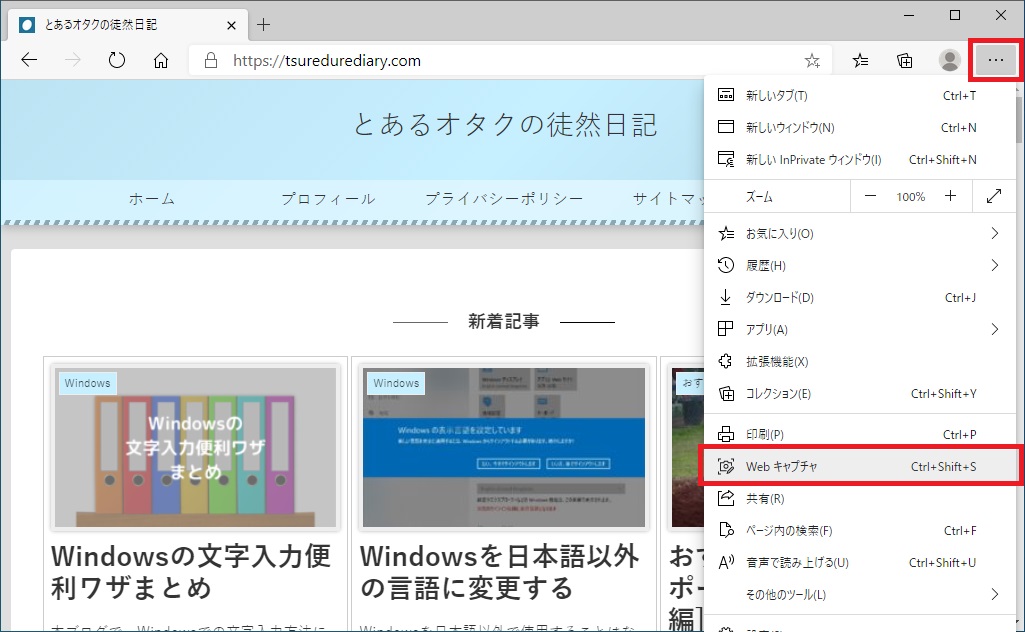
- Edgeの右上からメニューを開き、[Webキャプチャ]をクリックします。

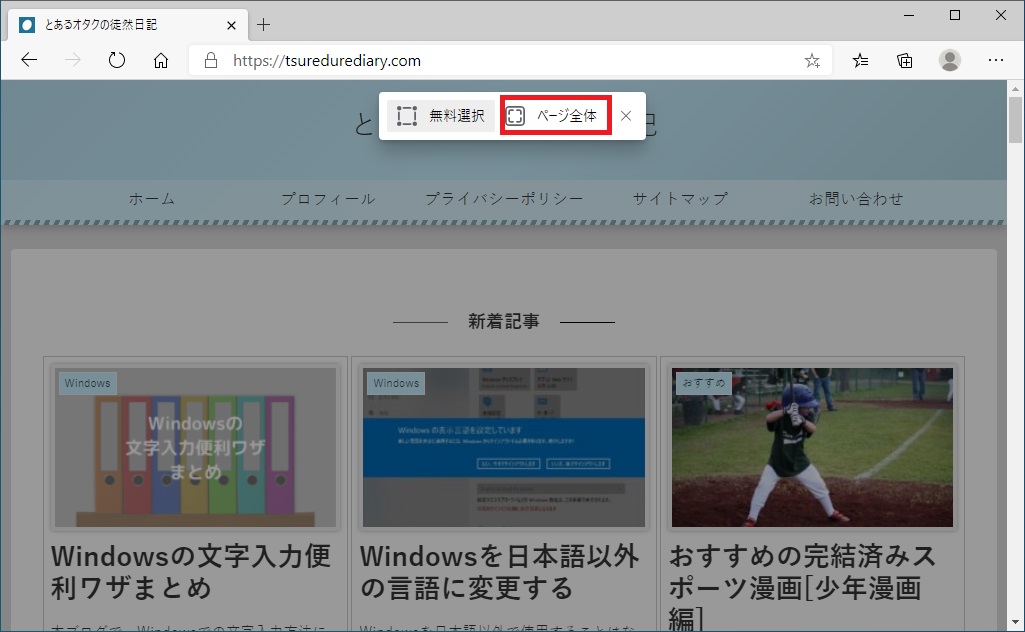
- [ページ全体]をクリックします。

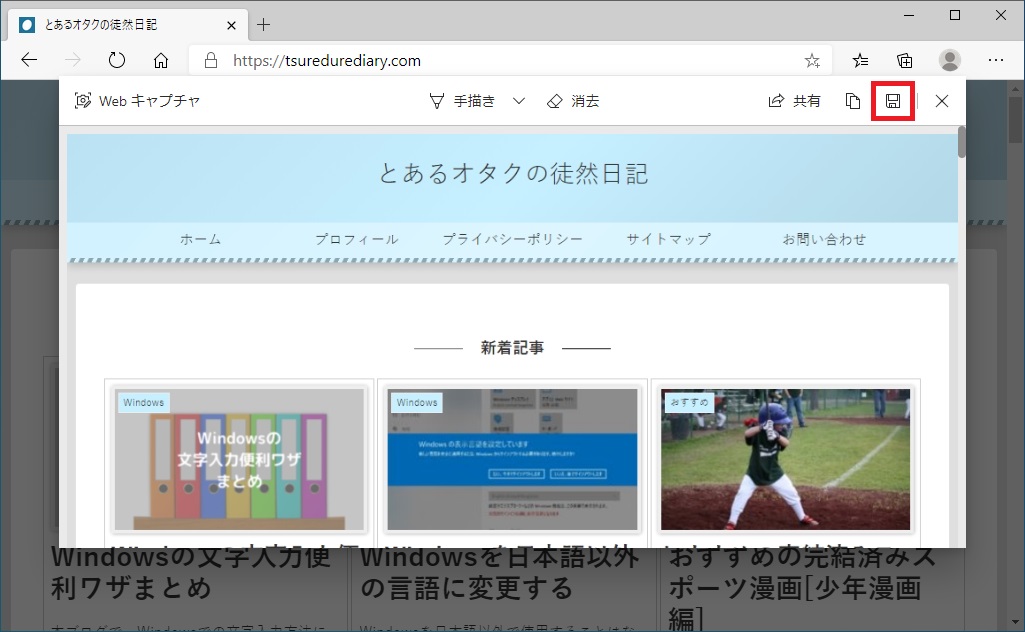
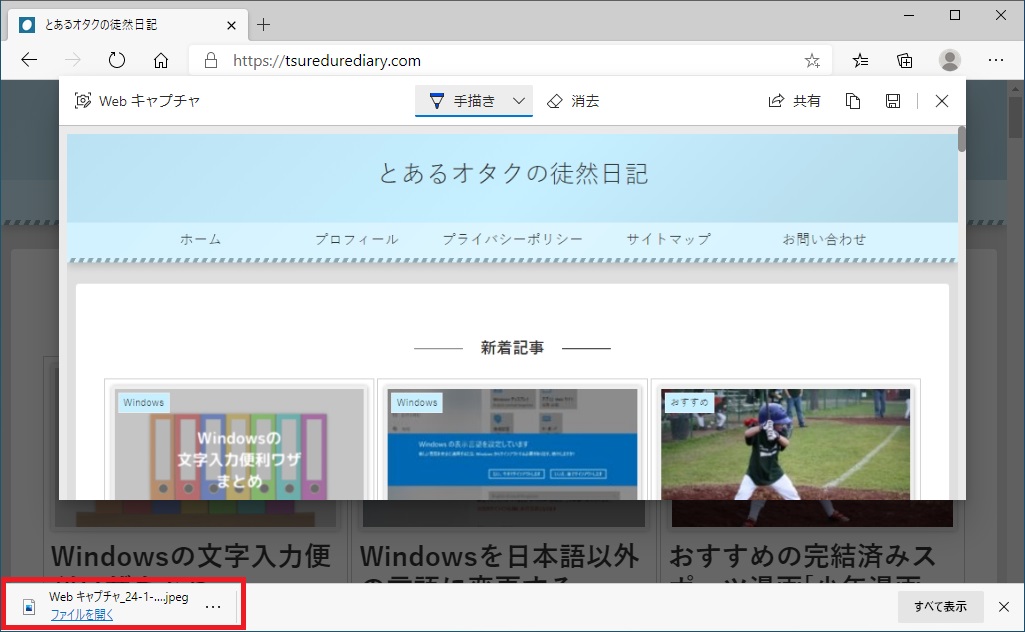
- 取り込む画面全体が表示されるため[保存]アイコンをクリックします。

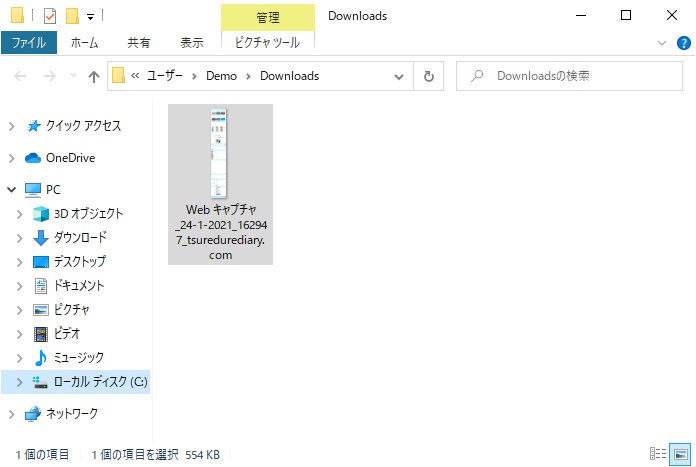
これで「ダウンロード」フォルダーに画像が保存されます。

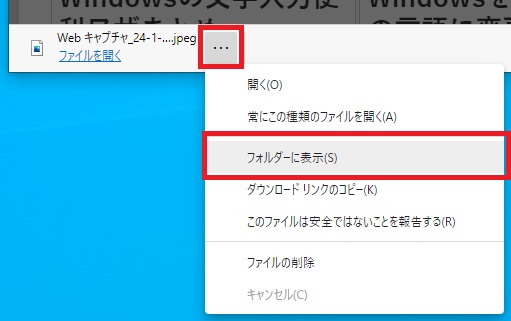
横のメニューを開いて[常にこの種類のファイルを開く]をクリックすると

簡単に画像を保存したフォルダーを開くことができます。

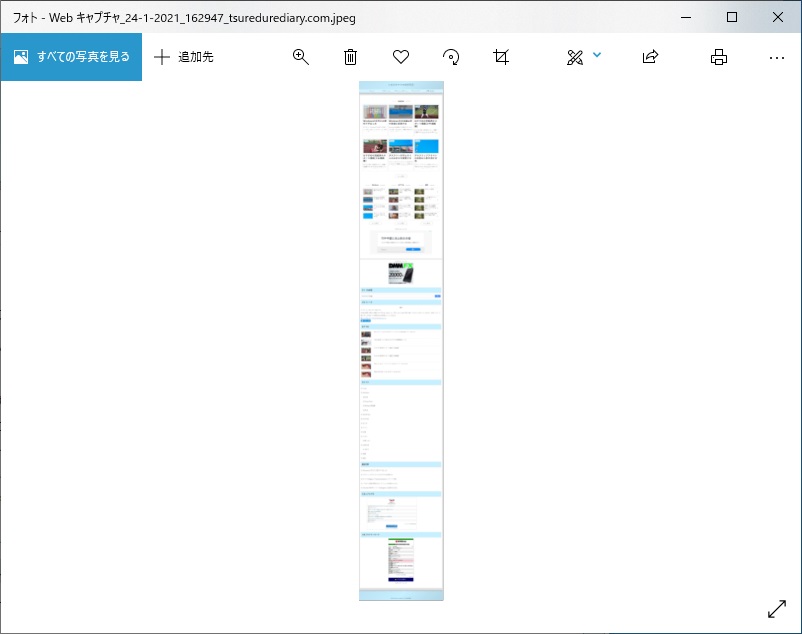
保存した画像は、画面に見えている部分だけでなくWEBページ全体が保存されています。

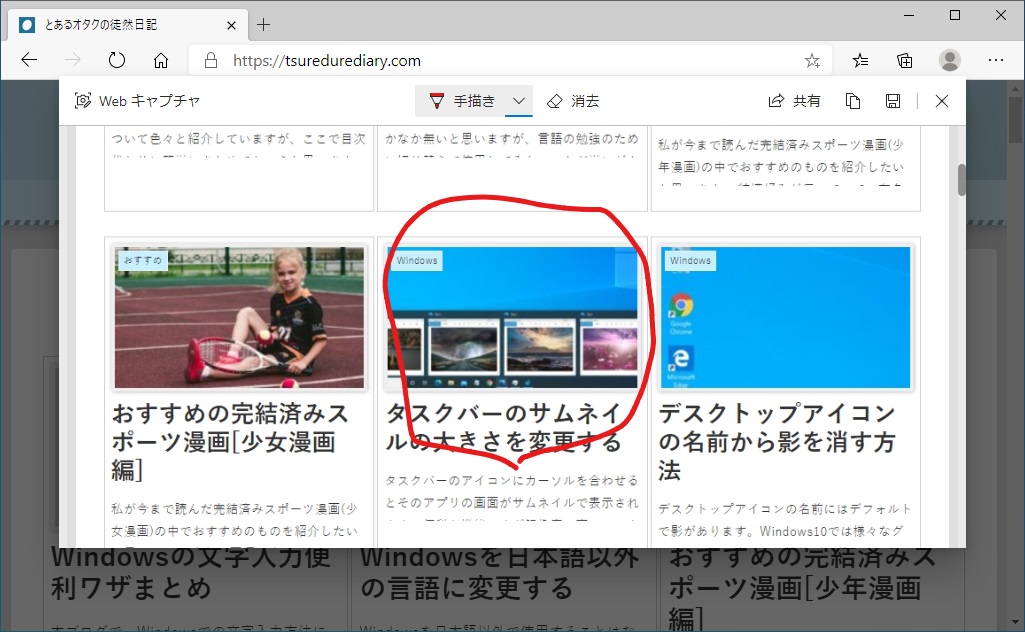
保存前に画像へメモする方法
画像を保存する前に[手描き]をクリックすると、メモを残すことができます。

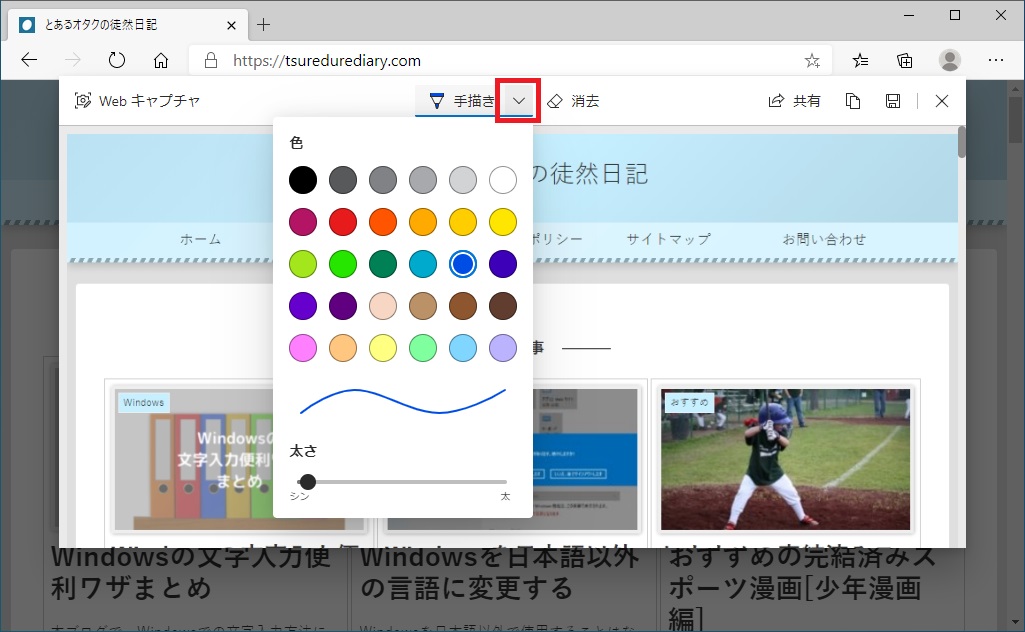
「手描き」横のメニューを開くと線の色や太さも変更することができます。










コメント