ドラッグ&ドロップは、通常マウスの左ボタン(主ボタン)で実施すると思いますが、右ボタンでドラッグ&ドロップしたことはあるでしょうか。
左ボタンのドラッグ&ドロップではファイルやフォルダー等の移動しかできませんが、右ボタンのドラッグ&ドロップでコピーやショートカットの作成ができます。
左ボタンのドラッグ&ドロップでもショートカットキーと組み合わせることでコピーやショートカットの作成ができますが、初心者の方はキーボードを使うよりマウスのみの操作の方がわかりやすいと思うのでおすすめです。
ショートカットキーでのコピーやショートカットの作成方法が知りたい方は以下の記事をご覧ください。
右ボタンのドラッグ&ドロップ
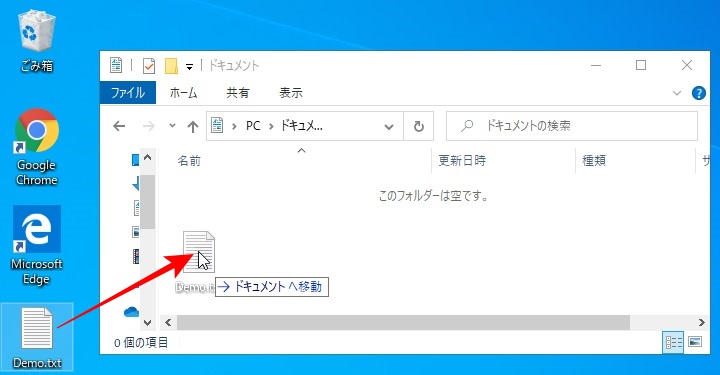
コピーやショートカットを作成したいファイルやフォルダーを右ボタンでドラッグ&ドロップします。

コピー
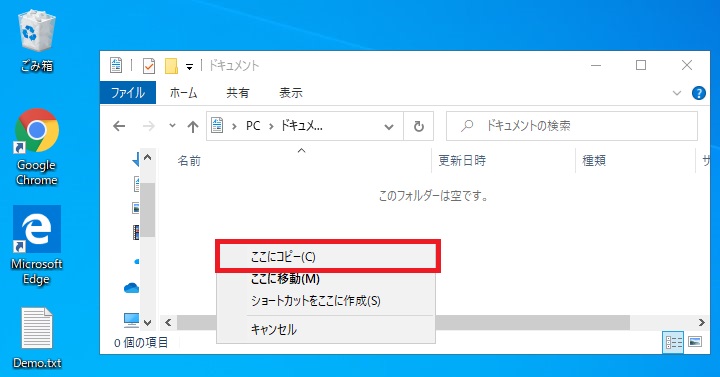
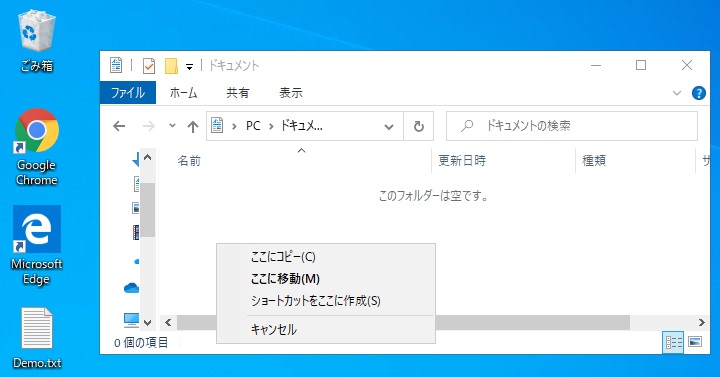
ドロップするとメニューが表示されるので[ここにコピー]をクリックします。

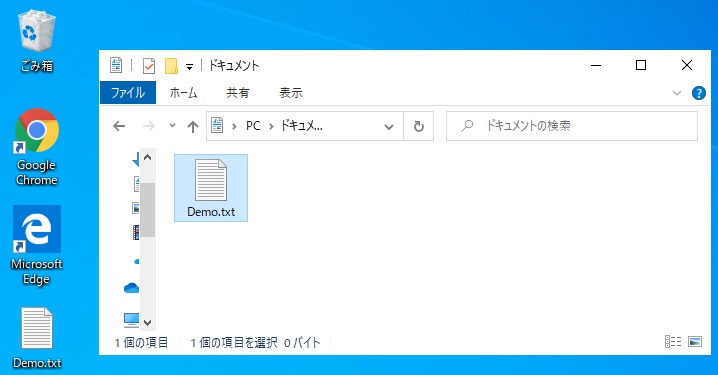
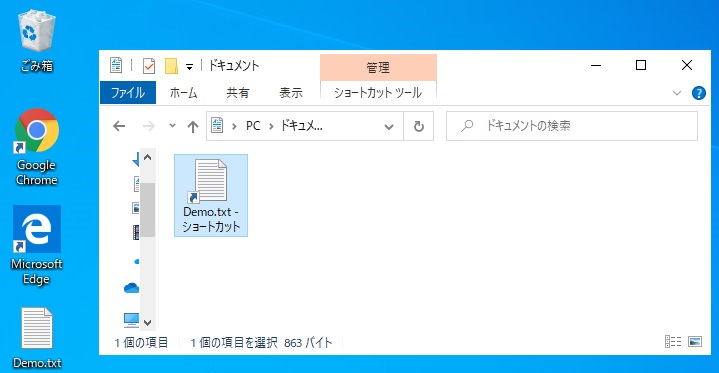
すると、ドロップした場所にファイルがコピーされます。

ショートカット
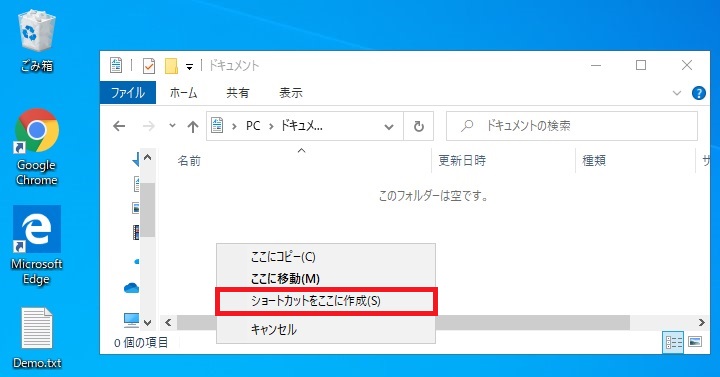
ドロップするとメニューが表示されるので[ショートカットをここに作成]をクリックします。

すると、ドロップした場所にショートカットが作成されます。

移動
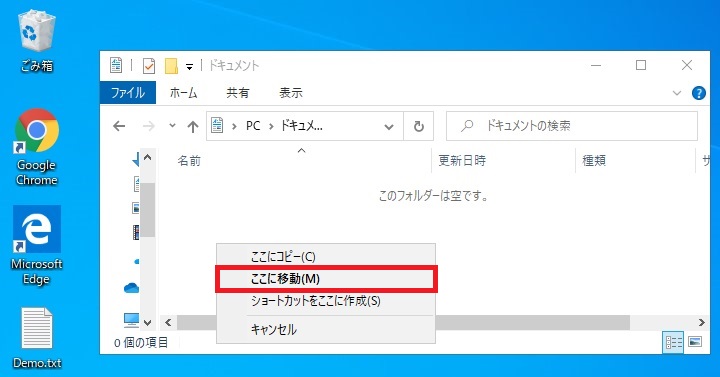
ドロップした時に表示されたメニューで[ここに移動]をクリックすることで移動することもできます

ただし、左ボタンのドラッグ&ドロップと同じ動作となるので、メニューが表示される分、余計な作業が入ることになります。









コメント